HTML, web sayfalarını oluşturmak için kullanılan kısaca açılımı olarak “Hyper Text Markup Language” bilinen standart bir metin işaret dilidir. Chrome, FireFox veya Yandex gibi çoğu tarayıcı içerisinde yer alan sayfa veya uygulamaları okur, anlamlandırır ve oluşturur.
Bir programlama dili olarak bilinir ancak programlama dili değildir; basit kod yapıları ile etiketler ve nitelikler kullanılarak web sayfalarını şekillendiren metin işaretleme dilidir. Yazılım dünyasına giriş için oldukça elverişli ve kolay olan bu dil, tek başına bir program oluşturmaya yeterli değildir. Ancak buna rağmen, neredeyse tüm uygulama, program veya web sitelerinde karşımıza gelir.
HTML Ne Demek?
HTML Açılımı, İngilizce dilinde Hyper Text Markup Language, Türkçe dilinde ise “Köprü Biçimlendirme Dili” veya “Hipermetin İşaretleme Dili” olarak bilinir: elektronik cihazların ekranlarında belge olarak görüntülenen dijital bir dildir. Web sitelerinin iskeletini oluşturan bu dil, öğrenilmesi en kolay biçimleme dili olarak pek çok web sitelerinde veya web sayfalarında kullanılır.
Zengin işaretleme dili olarak W3C tarafından standartlaştırılan bu betik dil, “.html” veya “.htm” uzantısı ile saklanır. ASP, ASP.net, PHP, Java veya Phyton gibi sıklıkla kullanılan yazılım dilleri ile geliştirilen web tasarım projelerinin ortak noktası olarak da HTML öne çıkar. Bir web sitesi hangi dil ile geliştirilirse geliştirilsin, tarayıcılara HTML olarak yazılır ve tarayıcılar da HTML olarak çıktı okunur. Ayrıca bir web sayfasının sayfa kaynağı görüntülendiğinde (Mouse sağ tık + sayfa kaynağını görüntüle) karşımıza gelen komutlar veya kodlar da bu betik dile aittir. Sayfanın iskeleti bu dile ait olsa da, bu iskelet CSS (Cascading Style Sheet) ve JavaScript yardımı ile şekillendirilerek karşımıza gelir.
HTML Ne İşe Yarar?
HTML Ne İşe Yarar konusunda, HTML, basit bir kod yapısıyla birlikte birtakım etiketlerle dinamikten ziyade statik bir web sitesi oluşturmaya yarar. E-Ticaret, Blog veya kişisel web sitesi fark etmeksizin tüm web sitelerinin temel iskeletini oluşturan bu betik dil, Chrome; Safari, Explorer, FireFox veya Yandex gibi web tarayıcılarının da okuyup anlamlandırdığı site kodu olarak bilinir.
HTML betik diline, JavaScript ve CSS kodlarının da eklenmesiyle, statik bir yapıdan dinamik bir yapıya geçiş kolaydır: genel itibariyle bir web sitesinin asıl altyapısını oluşturmaya yarar.
HTML metin işaretleme dili, dijital platformların vazgeçilmezi olmakla birlikte başka ne işe yarar?
- Yazı, görüntü, video ve sayfaları birbirine bağlar.
- Herhangi bir web sayfasının tarayıcılarda düzgün çalışmasını sağlar.
- Web sitesinin tasarlanmasına olanak tanır.
- Web sitesinde profil ve bağlantı oluşturma, blog alıntıları, paragraflar ve başlıklar oluşturulmasını sağlar.
- Kullanım kolaylığı ile birlikte yardımcı bir dil olarak diğer dillerle uyumluluk içinde çalışır.
Göründüğü üzere HTML Kodları, yardımcı birer etiket ve nitelik görevi görerek birçok ögenin veya metriğin içinde zorunluluk olarak yer alır. Kullanılan kodun niteliğine bakılmaksızın “<” ve “>” (örnek: <MGS Software>) sembollerinin içerisine yazılan komutlar ile kodlanır.
En Çok Kullanılan HTML Kodları ve Anlamları
Betik dili içerisinde kodların iki sembol arasına yazıldığından ve her bir kodun bir verinin parçasını oluşturduğundan bahsetmiştik. Bu bilgiler ışığında kodların işlevlerine daha yakından baktığımızda, başlık; resim, video veya paragraf gibi işlevleri yerine getirmek için tercih edildiğini anlayabiliriz. Bu bağlamda bazı kodların birbiri ardına tekrar edebileceği ve dolayısıyla bazılarının çokça kullanılabileceği sonucuna varmaktayız.
En çok kullanılan ve bolca tekrar eden HTML Kodları ve anlamları şöyledir
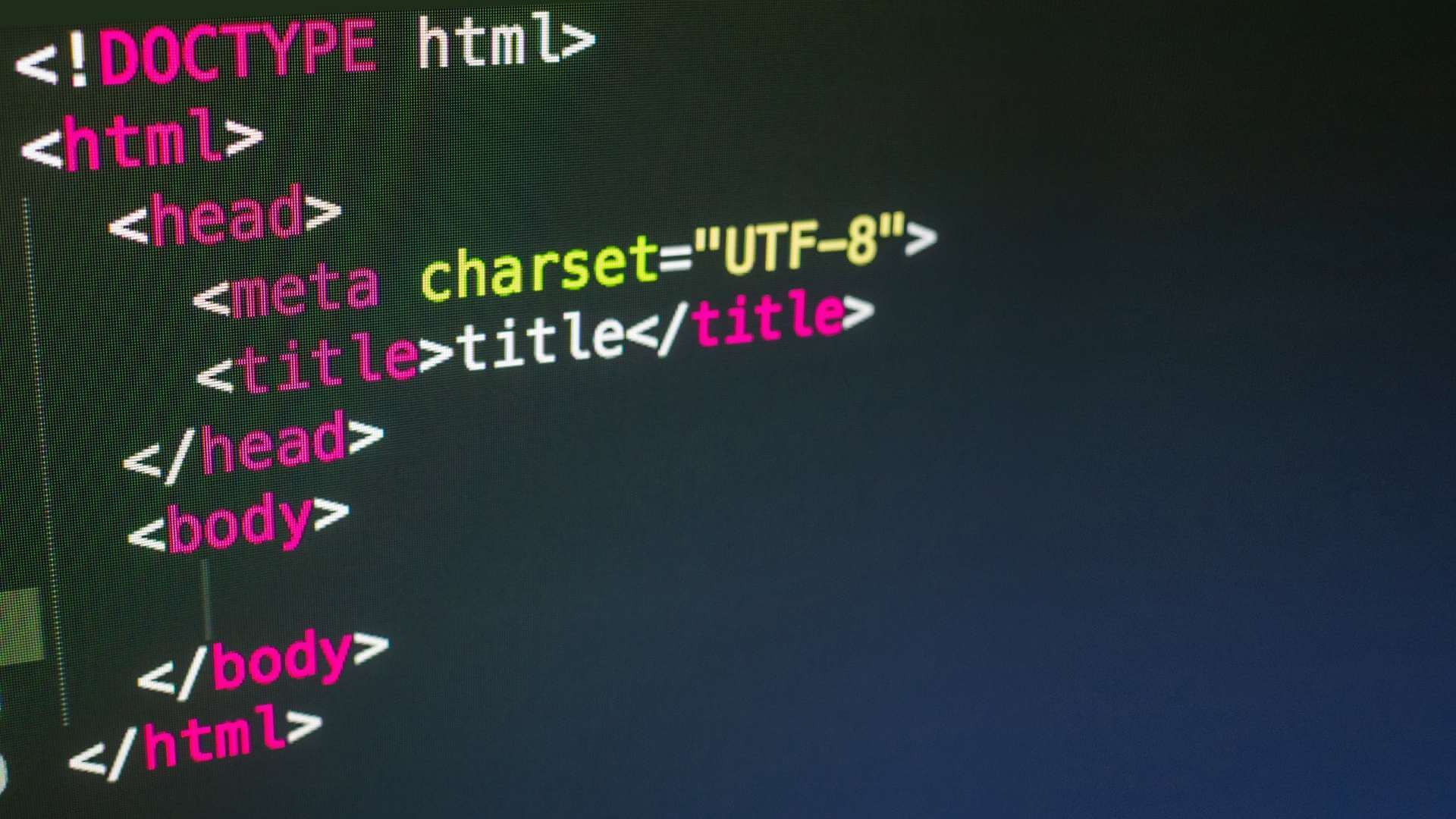
- <html> : Kök etiket olarak bilinen bu komut, tüm kodları içerisine alan bir balon gibi düşünülebilir. 2 tane yazılan bu komutların arasında birden fazla html kodları yazılmalıdır ve <html> olarak başlayan kod yapısının arasında yer alan etiketler bitince </html> şeklinde komut kapatılmalıdır.
- <head> : Web sayfasındaki başlık, dil ve diğer düzenlemelerin yapıldığı etiket dizinidir.
- <body> : Web sitesinde görünmesi gereken tüm kod dizi, <body> ve </body> etiketleri arasında yer alması gerekmektedir.
- <title> : Bir başlık tanımlamak için kullanılan bu etiket, <head> ve </head> etiketleri arasında kullanılır.
- <p> : Web sitesindeki bir yazıya paragraf başından başlamak istenirse <p> ile açılıp </p> ile kapatılarak yapılması sağlanır.
Yukarıda yer alan kodlar, genellikle çok fazla kullanılır ve tercih edilir. Ancak bunun gibi pek çok kod yapısı bulunmaktadır ve hepsini öğrenebilmek için deneyim kazanmak gereklidir. Bununla birlikte yukarıda yer alan kodları birtakım kurallara uyarak uygulanmalıdır.
HTML Kodlama Dikkat Edilmesi Gerekenler
Kodlama, hangi dil ile yapılırsa yapılsın, birtakım kurallara bağlı halde yapılması gereklidir. Elbette, bu kuralların oldukça esnek olduğu programlama dilleri ve metinsel diller de bulunmaktadır. Ancak HTML için özellikle dikkat edilmesi gereken kurallar olduğu hatırlanmalıdır.
HTML sayfa kodunda ilk satırda <html> olarak başlayan kök etiket olması gerekir ve arasına yazılan kodlar bittikten sonra </html> şeklinde kök etiketin kapatılması çok önemlidir. HTML kodları, ne olursa olsun, mutlaka “<” sembolü ile başlar ve “>” sembolleri ile biter: kodun kapatılması için ise “</” ile başlayıp “>” sembolü kullanılır.
HTML Kodlama işlemleri için dikkat edilmesi gerekenler şöyledir
- Etiketler, mutlaka “<” ve “>” sembolleri arasında yazılmalıdır ve kodlara etiketler ile komut verilmelidir.
- Etiket açıldığında “</” ve “>” komutları ile kapatılması gerektiği unutulmamalıdır.
- Kodlar arasında Türkçe karakterler yer alabilir ancak kodlar içerisinde yer almamalıdır.
- Kodlar çoğunlukla boşluksuz bir şekilde ve küçük harfler ile yazılmalıdır.
Bu kurallar haricinde birtakım öğrenilmesi gereken ögelerde bulunmaktadır ancak deneyim kazanıldıkça öğrenilmesi daha uygun bulunmuştur. Nihayetinde, deneyim ve tecrübe ile kazanılan öğretilerin kalıcılığı daha uzundur. Bununla birlikte, HTML betik dilini öğrenmek için bazı unsurlara da dikkat edilmesi gereklidir.
HTML Nasıl Öğrenilir?
HTML, yazılım dünyasına giriş için kullanım kolaylığı ve kodların basitliği ile birlikte, tecrübe ve deneyim sayesinde öğrenilir. Standart bir metin işaretleme dili olan HTML, kendisini yorumlayabilen diğer diller ile ortak bir altyapıda çalıştığı için birtakım kuralları belirlemek üzere işbirliği içerisinde çalışır. Dolayısıyla, geliştirici, kendi kütüphanesi içerisine mutlaka bu betik dil ile birlikte, diğer dillerden birini veya birkaçını eklemesi gereklidir. Çünkü bu dil, tek başına program veya uygulama yapmak için uygun değildir.
W3Schools, HTML öğrenmek için oldukça yararlı bir kaynaktır.
Bununla birlikte, HTML hipermetin işaretleme diline hâkim olmadan özel bir web sitesi tasarlamak veya geliştirmekte çok zordur. Geliştirici, bu betik dilini öğrenmek için çeşitli platformlardan kurs ve dersler görerek pratik kazanabilir. Ancak, projelerde çalışarak deneyim kazanmadan bu dile hâkim olmak ve iyi derecede kullanmak çok zordur. Dolayısıyla, geliştirici, köprü biçimlendirme dili olarak da bilinen HTML’yi en iyi derecede deneyim kazarak öğrenebilir.
Sonuç olarak HTML içeriğimizde web sayfalarını oluşturmak için yardımcı unsur olarak sıklıkla kullanılan işaretleme dilinden bahsedilmiştir. Projelerde yer alarak deneyim kazanabilir ve hipermetin işaretleme diline hâkim olabilirsiniz. Ancak diğer diller ile birlikte çalıştığını ve tek başına bir uygulama veya program yapamadığını hatırlatmakta fayda bulunmaktadır.